Личный кабинет покупателя с историей заказов, СМС (рассылаются автоматически покупателю со статусами заказа), модули прямых оплат + Робокасса (банковские карты, киви, вебмани, яндекс и др), модуль доставки Почтой России, модуль доставки курьерской службой СДЭК по России.
Дополнительные модули: SEO-PRO, модуль быстрый заказ Simple, модуль кеширования страниц, модуль массового обновления цен, модуль-генератор бонусных баллов. Соцкнопки, отзывы, онлайн-консультант сайта, Новости, Статьи, Акции, рекомендуемые, хиты продаж и тд.
Для администратора — полный доступ ко всем разделам, отчеты, статистика, редактирование, интеграции.
Почта магазина настроена через Яндекс в формате имя_ящика@greentealeaf.ru
На сайт установлена Яндекс.Метрика и дополнительные счетчики.
Выбранный шаблон для магазина не обладает свойствами адаптивного дизайна, что на данный момент является большим минусом в эпоху мобильного контента.
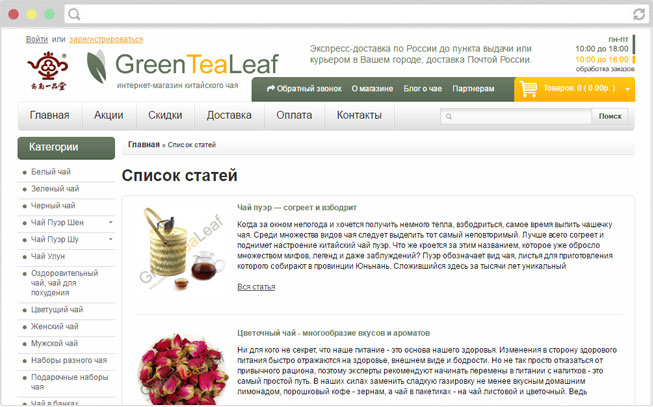
Главная страница сайта оформлена в классическом стиле без использования крупных графических элементов.
Общий стиль построения страницы — три колонки, средняя из которых это колонка с основным содержимым (контентом). Боковые блоки отображают категории и блоки товаров разных типов.
На главной странице в центре расположен слайдер с эффектом плавной анимации. Все слайды настраиваются через панель администрирования — изображение слайда, ссылка при наличии, порядок отображения.
Над слайдером разместилась шапка сайта с насыщенным содержимым. Шапка достаточно информативна. В ней размещена и информация о доставке, и о режиме работы, вход в личный кабинет, теперь еще и ссылка на обратный звонок, ссылки на текстовые разделы сайта.
Ниже под слайдером размещен текстовый блок для описания магазина и товаров в нем. В основном такой текст используют для информации рекламного характера, либо же для размещения оптимизированного для поисковых систем текста.
Еще ниже блока с текстом выведен список новых товаров в магазине. Отображение оформлено в табличном стиле, где полностью просматривается описание товара. Формирование самого списка новых товаров происходит автоматически, без вмешательства администратора, по мере заполнения товарного каталога.
Слева от главного контента — колонка с категориями, а также со списком рекомендуемых товаров, справа — блок товаров со скидками. Списки этих двух групп товаров модерируются вручную через панель администрирования.
В нижней части экрана расположился консультант сайта JivoSite для активного взаимодействия с посетителями.